Custom
Website Design & Development
Cultivating interactive experience, creative and exciting web experiences for your audience that surely converts to profit.
Creative Website Design.
More than 50% of your consumers find and engage with you through your website, which makes it the first factor in building your business credebility. Our experts work toward creating a mobile ready and search engine optimized website to help your audience find you and have a seamless online experience.
Beautiful & Interactive Websites.
Here are some of our recent works:

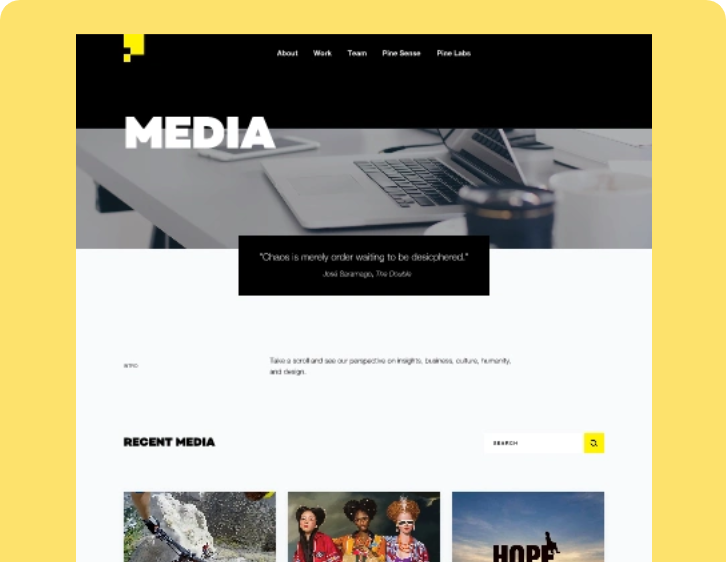
Pine
Our team built a custom theme for Pine website. The site is based on WordPress platform.

Churchills
Custom UI design were produced and implemented the site pages from scratch using Elementor Pro plugin.

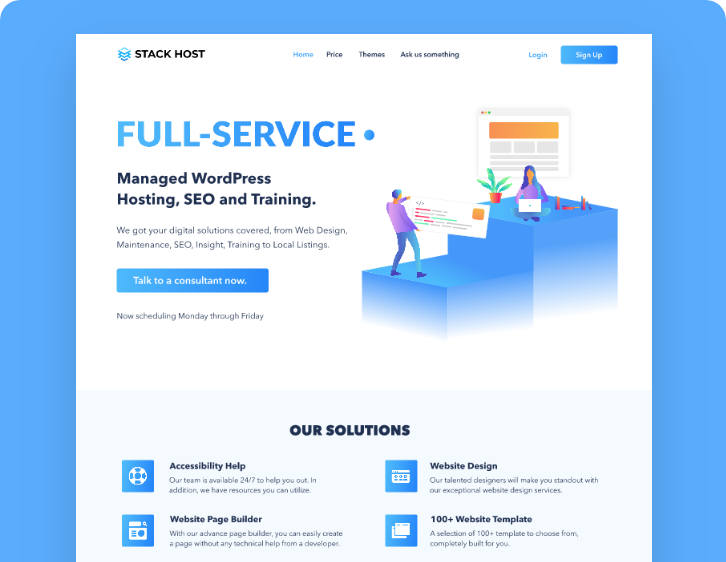
Stack Host
Our team produced all graphical assets, from custom UI/UX to illustrations. Pages are built using Elementor Pro and for advanced functionality such as the custom checkout, we created a plugin.

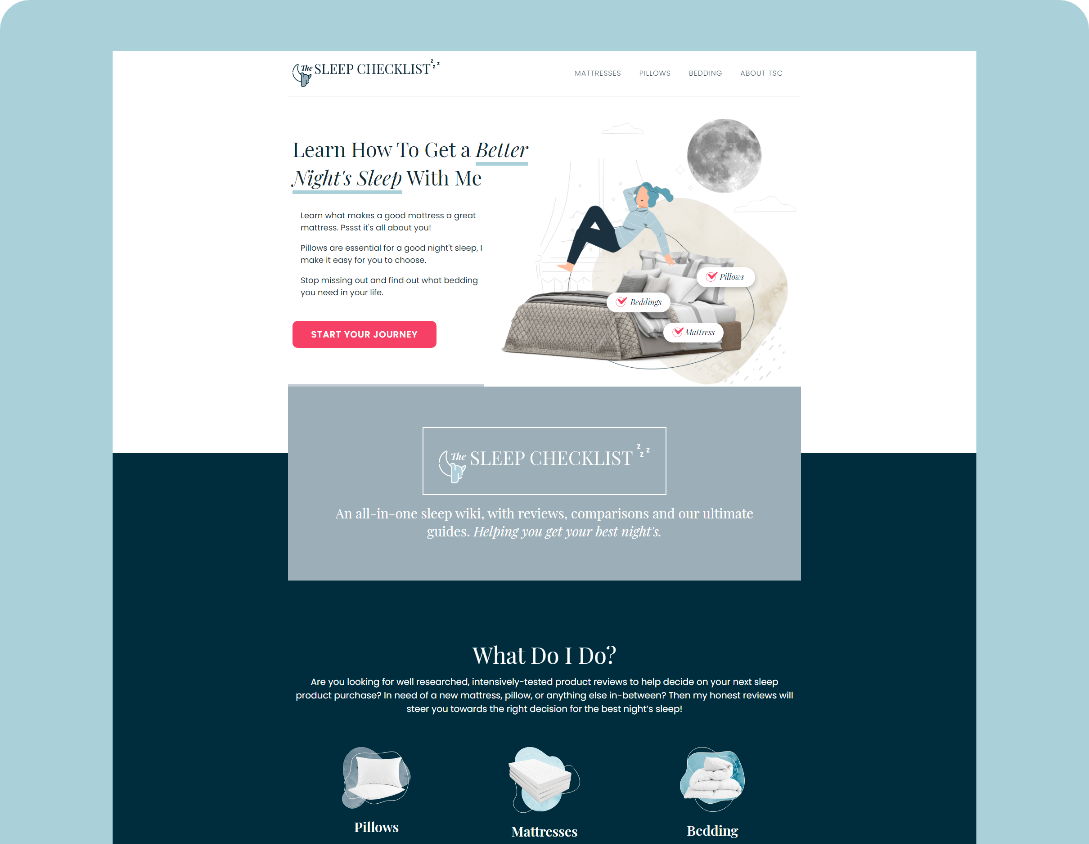
The Sleep Checklist
A review and comparison site about mattresses and pillows. Our team produced custom design and implemented it using Elementor Pro.

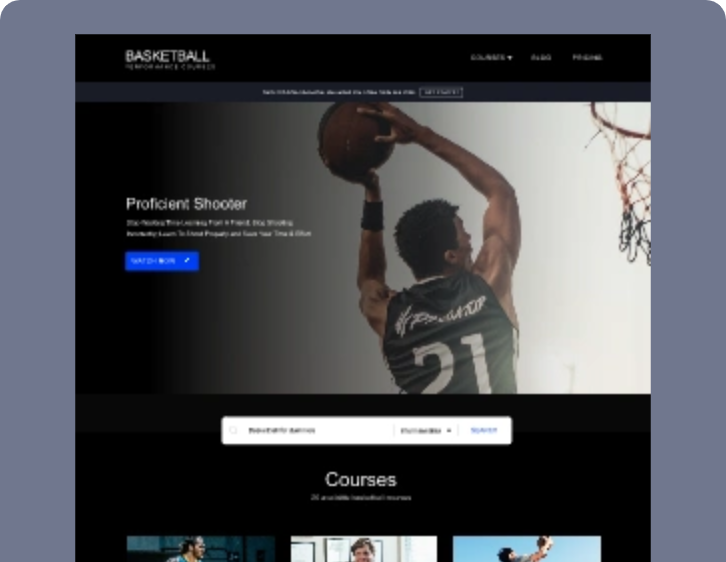
Basketball Performance Courses
An online training courses for Basketball enthusiast. The team produced a custom theme as requested by the client. Moreover, we created a plugin to complement WooCommerce for advance functionalities.

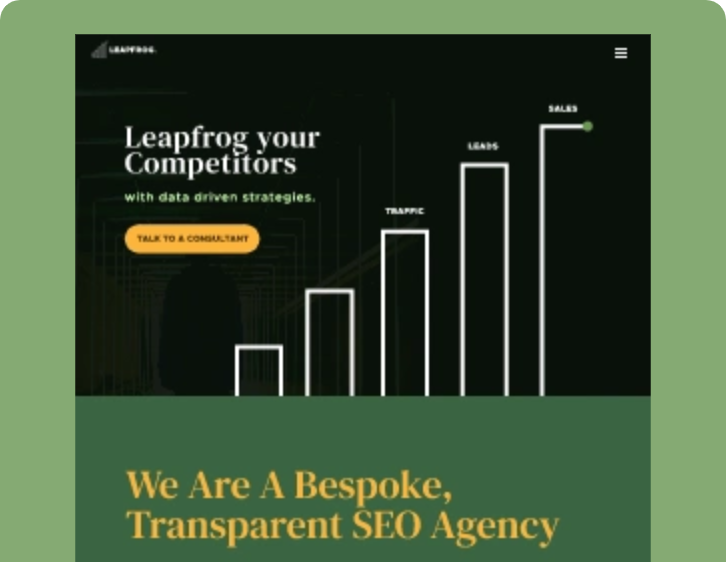
Leapfrog Agency
Designed and developed the agency website of Leapfrog, a marketing agency. They outsource all their web design needs to us.
Website Package Inclusions.
Custom Design
All of our websites are carefully designed in inVision before being coded. We will provide design options for you to choose from ensuring your website is unique. We have a collaborative design process, where you as a client will be consulted every stage of the design phase
Mobile Optimized
Our team will make sure your website will work seamlessly on both mobile and tablets. Our development will wstablish an optimal viewing experience accross all devices for your customers.
On-site SEO
As part of development process, we will perform an onsite optimization to ensure that your website is ranking for the right keywords and employ besy practices for user experience.
CMS
We are a WordPress experts which allows us to adapt and customize the open source CMS to suit your business needs, We will make sure it would be easy for you to manage your website.
We have been in business for over a decade and always employed part-time and contract developers and designers with limited availability and skill sets. Outsourcing with Webforest opened us to full-time, creative professionals with a wide range of skills and talents.
I did not know what to expect when pursuing an oveseas team to assist with our day-today web design and development workload. I expected language barrieers, apparent time-zone differences, and many unknowns, but none of this came true. Fast-forward to today and dozens of successful projects later, and I am astonished at the quality of communications, creative design, and development my firm has received. Nikko and his team at Webforest have taken a deep interest in each client project we have brought to them. Additionally, Webforest brings a dedicated thrilled to start each day with something new and creative to show off to clients.
We look forward to growing our projected load with Nikko and his team at Webforest. They have given us the confidence to pursue more clients and even run more aggressive promotions.
Brian McCullough
El Segundo, California
StackHost, LLC
Brian McCullough
El Segundo, California
StackHost, LLC
Our Website
Design Process.
Our Web design team follow a custom process from start to finish, providing you with unique website designs tailored to your specific requirements.
DISCOVERY PHASE
1. Planning / Consultation
We start the whole process with planning, and in order for us to have a plan in place we need information from our client. We have series of client questionnaires that will sort the project.
2. Documentation
From the questionnaire and client discussions, we will provide a project brief, timelines and functional requirements (if needed) to document the whole project. We then let our client approved it.
DESIGN PHASE
3. Design (UI/UX)
We initially start asking for direction of each pages. What do our client want to convey on each page, the focal point and content. Then we start designing the homepage. In designing, we start by sketching the layout before doing any actual page UI but if client provided the rough sketch for us we then start the designing the homepage with two completely different design direction. We have our client pick which styling direction to proceed. With the chosen design, we will proceed with designing the rest of the internal pages.
4. Reiteration
We will keep redoing the UI of each pages until you, as our client, is satisfied with the outcome and confident enough to present to your client.
5. Presentation / Prototyping
We will create a interactive prototype based from the approved design. With the prototype, you can show to your client on how it would actually look once completed. The said prototype will be complete in animations, hover effects and more.
DEVELOPMENT PHASE
6. Development
From the approved UI design, our development team will start building out pages. Development will be monitored that each code are taken into our standard practices.
7. Quality Assurance
As a small team, we don't have a QA personnel yet, but we still do a standard QA practices. We do it in 3 phases. First our designers will QA it if the design they envision to be has been implemented correctly. Then the project lead will do a round of QA to check the requirements of the client has been implemented as expected. Then you as the client, will QA it and approved before you endorse it to your client for deployment.
8. Revisions
Any revisions that has been listed from the quality assurance phase, we be amended/updated. Once all revisions are attended, this will be endorsed again back to QA. Steps will repeat until there are no revisions.
DEPLOYMENT PHASE
9. Deployment
As a small team, we don't have a QA personnel yet, but we still do a standard QA practices. We do it in 3 phases. First our designers will QA it if the design they envision to be has been implemented correctly. Then the project lead will do a round of QA to check the requirements of the client has been implemented as expected. Then you as the client, will QA it and approved before you endorse it to your client for deployment.
10. Post Deployment Support
As I said, we produce the highest quality website, and part of that is making sure the website does work as expected. We provide a month of free technical support for you and your client for any changes or assistance on managing their website.
Creative Website Design.
Use our interactive web design cost calculator tool to plan your website design projects, and receive a free estimate/proposal from our team for your web design project.
FULL SERVICE
DIGITAL AGENCY.

OFFICE ADDRESS.
Suite 212, Paragon Bldg., Kauswagan, Cagayan de Oro City, Philippines, 9000
CONTACT DETAILS.
info@webforest.solutions
+63 995 202 8636
088 881 8611
Our team will gladly accommodate you during our office hours:
MONDAY - FRIDAY
10am to 7pm
© 2021 All Rights Reserved